Firebase - Part V

Bem, a ideia de hoje e adicionar o Firebase a nossa aplicação, como assim? Colocar mais um serviço integrado a nossa aplicação, a sua única funcionalidade será adicionar comentários a nossa aplicação mostrando algo a respeito da nossa tarefa.
Primeiro passo, vamos ao site do firebase!

Depois vamos entrar na nossa parte de console e vamos criar um novo projeto.

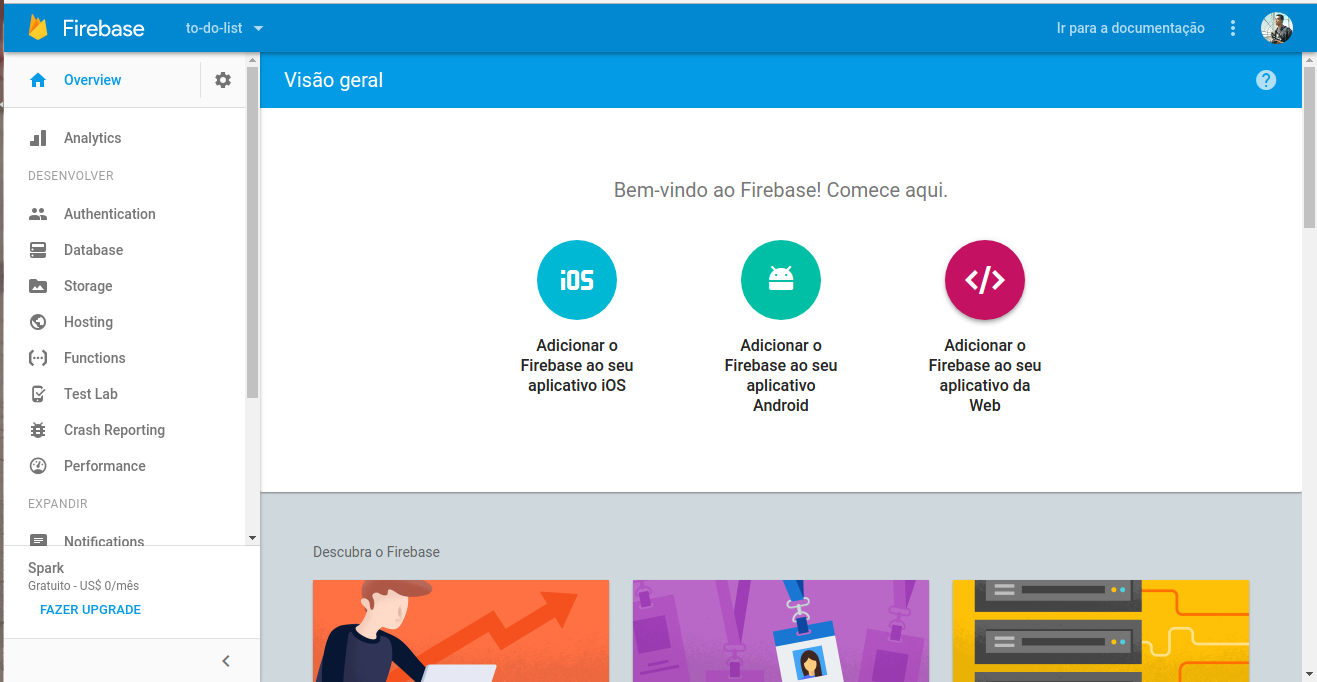
Após isso ele vai nos redirecionar para uma dashboard:

Aqui são postas as diferentes aplicações para a qual o seu projeto pode ser utilizado, a ideia é o seguinte, o Firebase te dá multiplas possibilidades de poder trabalhar seu projeto tanto com aplicações mobile para iOS e android, quanto para web, o nosso caso aqui vai ser web, vamos clicar no icone de para adicionar a firebase a nossa aplicação.
Ele vai nos dar o seguinte código:
<script src="https://www.gstatic.com/firebasejs/4.1.3/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "sua key",
authDomain: "to-do-list-7eabf.firebaseapp.com",
databaseURL: "https://to-do-list-7eabf.firebaseio.com",
projectId: "to-do-list-7eabf",
storageBucket: "to-do-list-7eabf.appspot.com",
messagingSenderId: "seu MessagingSenderId"
};
firebase.initializeApp(config);
</script>
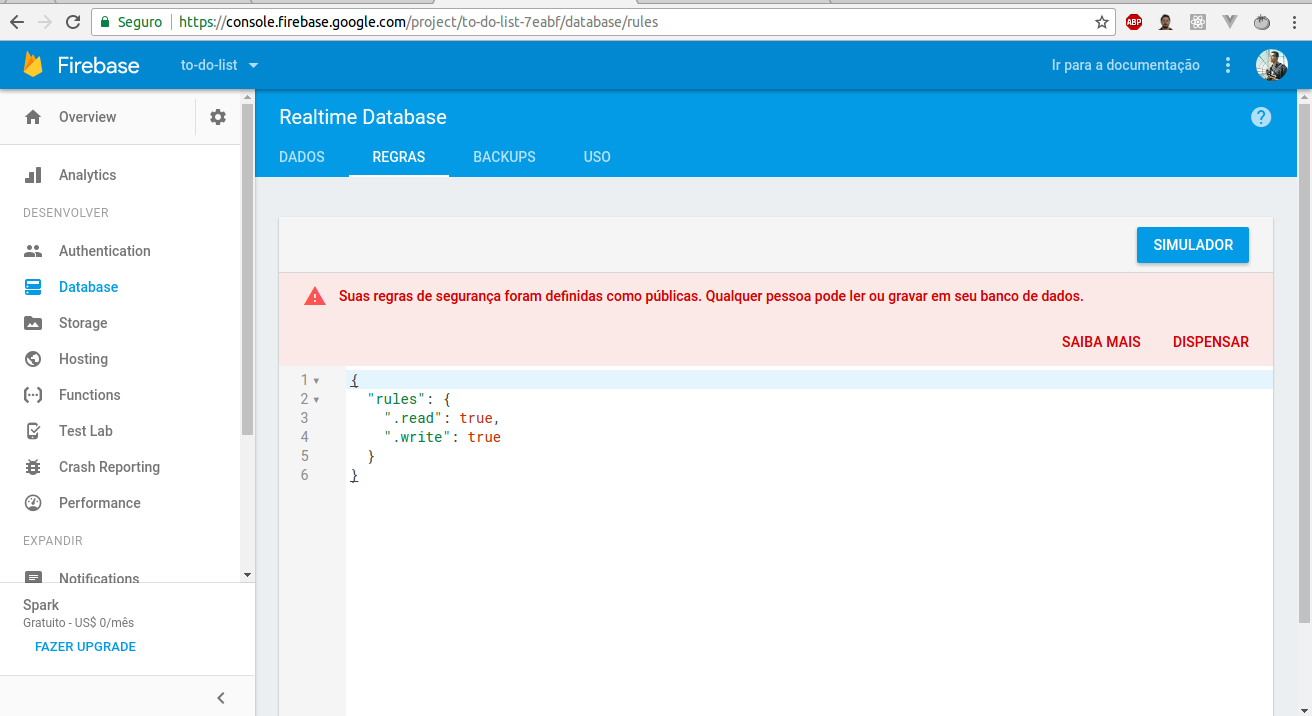
Precisamos, agora desabilitar para que possamos fazer acesso em nossa aplicação de forma completa, liberando todas as roles, é só ir em Database, depois seguir para Regras e alterar os objeto rules e suas keys para true! =]

{
"rules":{
".read":true,
".write":true
}
}
PS: Isso é somente demonstrativo para fins didáticos!
Vamos fazer algumas modificações mais a frente, mas enfim, é o básico que precisamos, a ideia é o seguinte, vamos criar um serviço que será utilizado na nossa aplicação para poder adicionar comentários sobre as tasks e poder removê-los, vai ser interessante, essa parte é só um plus, o que precisamos agora é adicionar o firebase e o vue-fire, um módulo vue para fazer comunicação com o firebase.
sudo npm i vuefire firebase --save
A primeria alteração será em main.js:
import Vue from 'vue'
/* import de Vuefire */
import VueFire from 'vuefire'
import VueResource from 'vue-resource'
import VueRouter from 'vue-router'
import App from './App.vue'
import { routes } from './routes'
Vue.config.productionTip = false
Vue.use(VueFire)
/* Código anterior */
Depois precisamos criar a nossa service, ela vai nos ajudar a deixar a comunicação com o firebase separada das nossas funções e poder chamar nossas funções na nossa template Vue, e para isso é necessário criar em domain, mais outro diretório, firebase:
./src/domain/firebase/FirebaseService.js
import Firebase from 'firebase'
const config = {
apiKey: "AIzaSyBY-eZPJrb8Ws_jc1pWCfEhNhF4VzdgC-Q",
authDomain: "to-do-list-7eabf.firebaseapp.com",
databaseURL: "https://to-do-list-7eabf.firebaseio.com",
projectId: "to-do-list-7eabf",
storageBucket: "to-do-list-7eabf.appspot.com",
messagingSenderId: "893610260697"
};
const app = Firebase.initializeApp(config);
const commentsRef = app.database()
export default commentsRef
Vou comentar a respeito do que fizemos, aqui nós básicamente importamos o Firebase, precisamos dele para a parte de configuração junto a nossa aplicação, o que precisamos é criar uma forma de referenciar a onde e como acessar a nossa aplicação, fazemos o import do módulo(Firebase), passamos a config de acesso, referenciando a key de acesso, domínio, a url, o id do projeto, storage , tudo isso através do initializeApp(), que depois nos dá acesso a função database(), que atráves dela passada ao nosso commentsRef nos permite realizar a criação dos nossos objetos ou deletar nossos objetos da nossa base de dados.
Vamos a nossa Info.vue, nela vamos fazer algumas modificações:
<script>
/* imports anteriores */
import Comment from '../../domain/comment/Comment'
import commentsRef from '../../domain/firebase/FirebaseService'
export default {
data() {
return {
task: new Task(),
newComments: new Comment(),
id: this.$route.params.id,
msg:'',
title:'Info:'
}
},
firebase() {
return {
comments: commentsRef.ref('comments/' + this.$route.params.id),
}
},
/* código anterior */
methods:{
updateTask(){
this.service
.saveTask(this.task)
.then(res => console.log(res))
},
sendComment(){
const justComment = commentsRef.ref(`comments/${this.$route.params.id}`)
justComment.push(this.newComments)
this.newComments = new Comment();
},
removeComment(comment){
const justComment = commentsRef.ref(`comments/${this.$route.params.id}`)
justComment.child(comment['.key']).remove()
}
}
}
</script>
O que fizemos foi o seguinte, importamos a nossa service, chamando o nosso commentsRef, e vamos fazer o seguinte, para cada comentário, ele vai criar no nosso database a partir de comments um novo comentário a apartir do id da nossa task, ou seja ele só vai adicionar por id! E depois é a mesma coisa de adicionar valores a um array, é pegar o valor recebido e passar ele para o nosso array através de um push, em Firebase, não no data!, e fazer a leitura dos objetos de cada um, pronto, no remove, só precisamos indicar o id e removemos o elemento filho ao qual ele foi referenciado, e é isso.
Se você notou temos dois imports a mais, o que é esse segundo import? É uma classe, vamos só adicionar ela ao nosso domain/comments/Comment:
export default class Comment {
constructor(comment, owner) {
this.comment = comment
this.owner = owner
}
}
Isso é somente para poder definir o que iremos receber nos nossos comentários e o que vai ser passado em nosso contrutor e que pode ser definido a cada novo comentário, é bem básico, nada de mais, uma coisinha para melhorar nossa aplicação.
No nosso template, vamos fazer pequenas moficações:
<div class="col-md-4">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Comentários</h3>
</div>
<ul v-for="comment in comments" >
<li class="context">
<span class="person">{{comment.comment}}</span> - <span class="comment">{{comment.owner}}</span>
<i @click="removeComment(comment)" class="glyphicon glyphicon-trash" aria-hidden="true"></i>
</li>
</ul>
</div>
<form @submit.prevent="sendComment()" form class="form-horizontal">
<input v-model="newComments.comment" placeholder="Comentário..." id="activity" type="text" required class="form-control">
<input v-model="newComments.owner" placeholder="Name..." id="name" type="text" required class="form-control">
<hr>
<button class="btn red">
<i class="fa fa-send"></i>
Post
</button>
</form>
</div>
No nosso template, nós iremos pegar os comentários recebidos no nosso comments, vindos do Firebase, e passar em nosso vue-for que vai dar render nos objetos a serem referenciandos comment e owner, e nossos <i/> vamos passar a nossa função de removeComment(comment), que recebe o comment e remove aquele em específico pela a sua id, a nossa outra função é somente um @submit.prevent, importante colocar o prevent para evitar dar refresh na página, e ai ele recebe os valores pela nossa model e atráves da nossa model enviamos os dados para a nossa função vinda da nossa service do Firebase, que no final atualiza os dados no nosso firebase!
Bem, é isso, depois vamos fazer algumas pequenas alterações, uso de linters e alguns testes e2e, e é isso, muito obrigado e até a próxima! =]